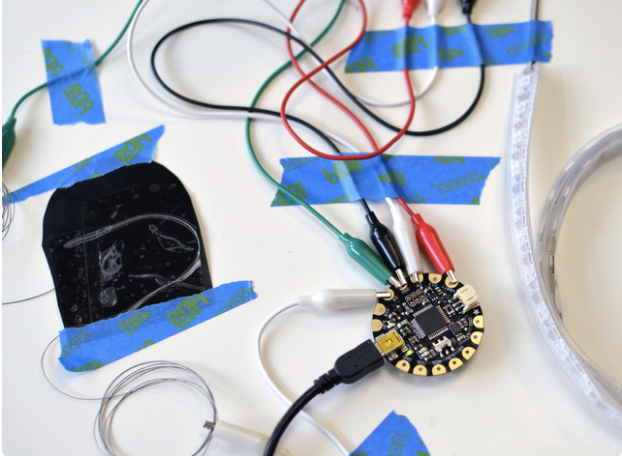
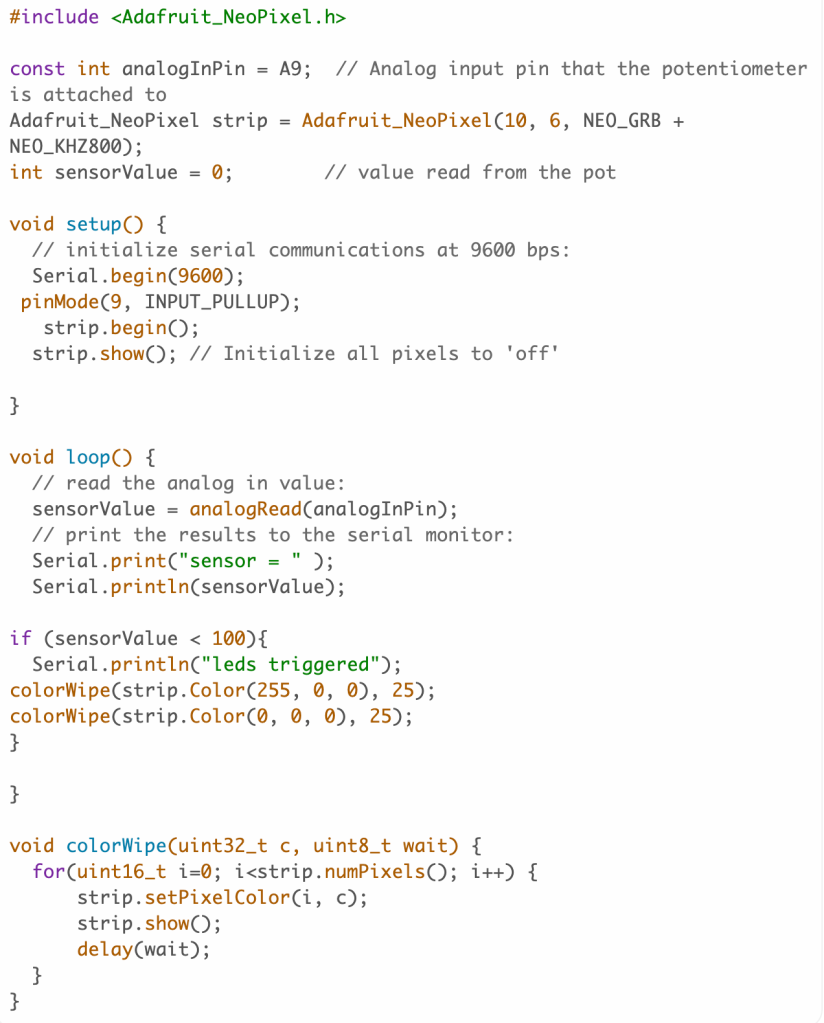
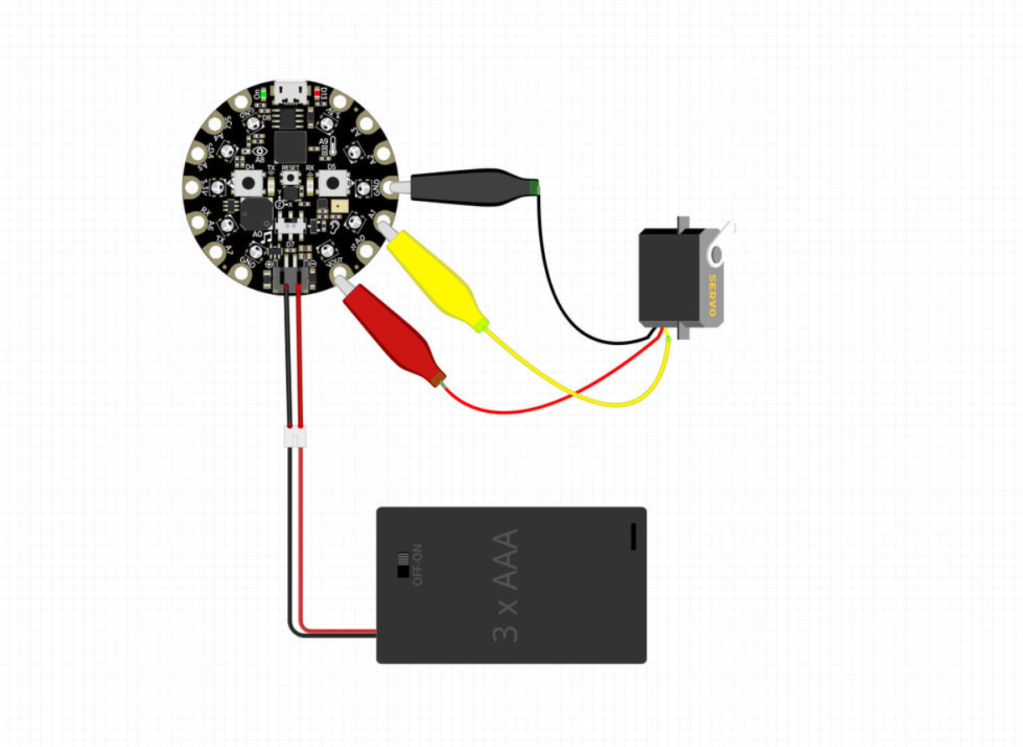
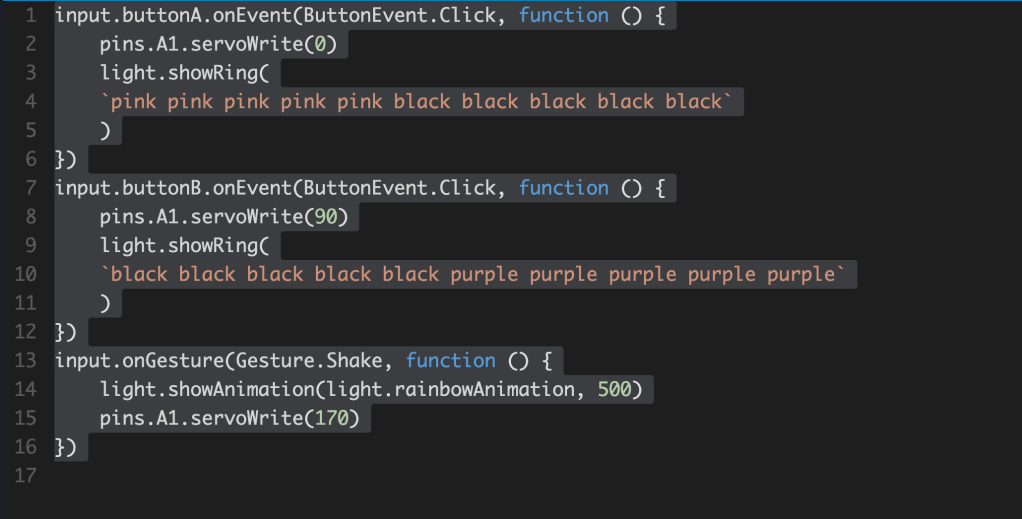
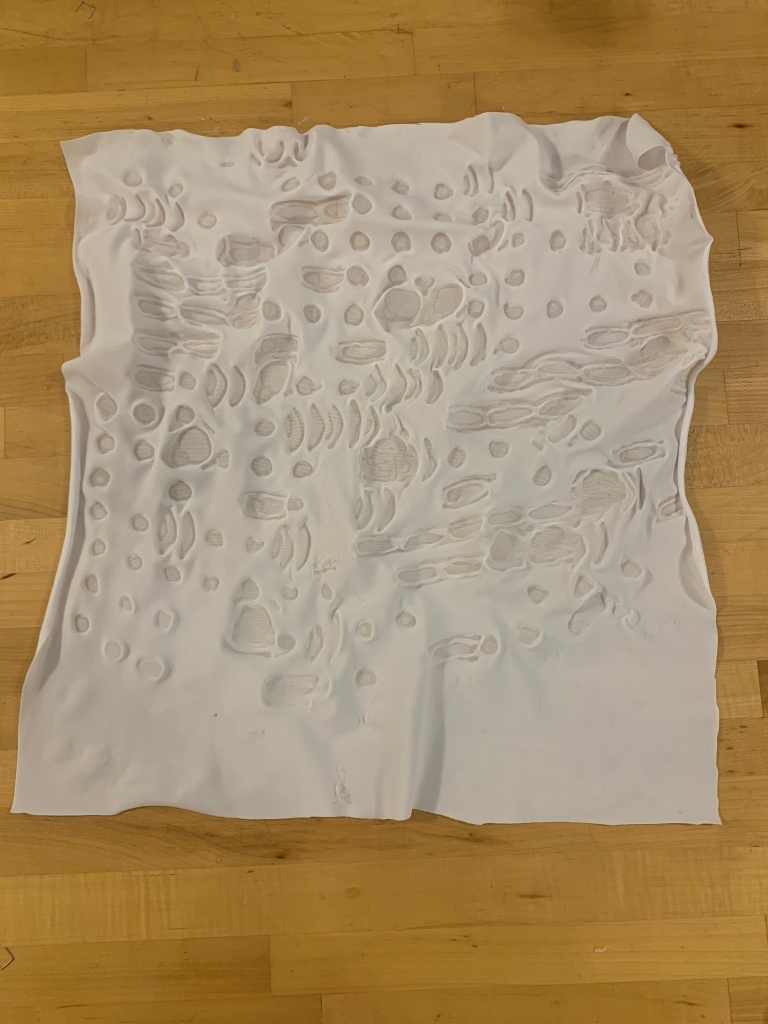
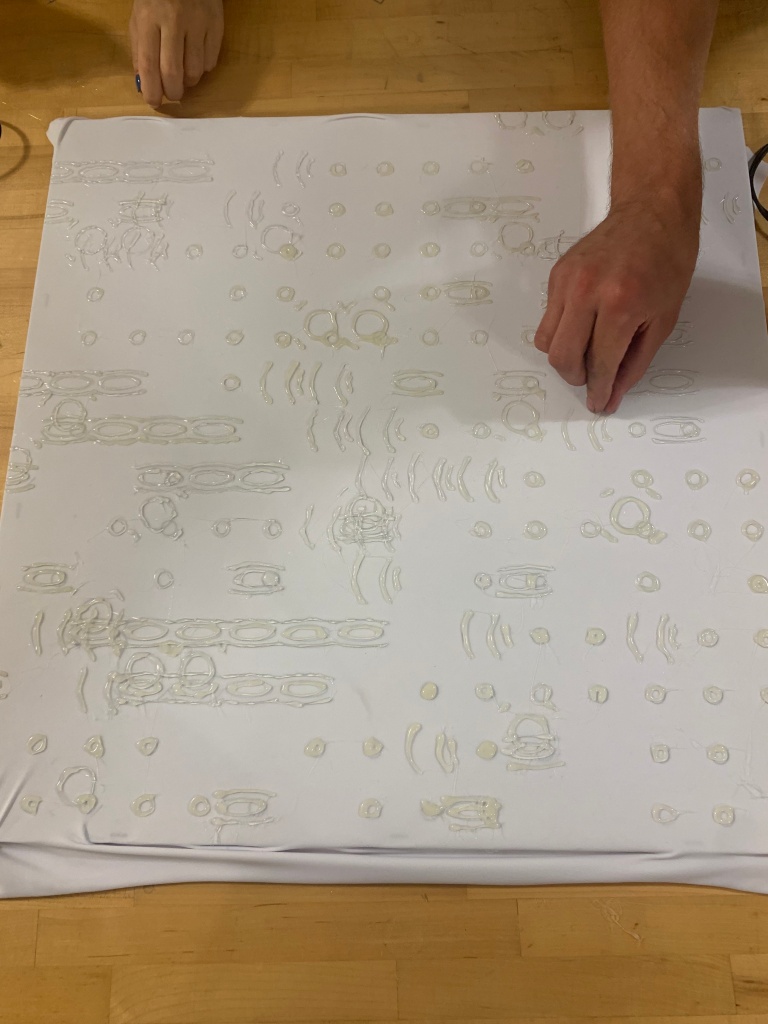
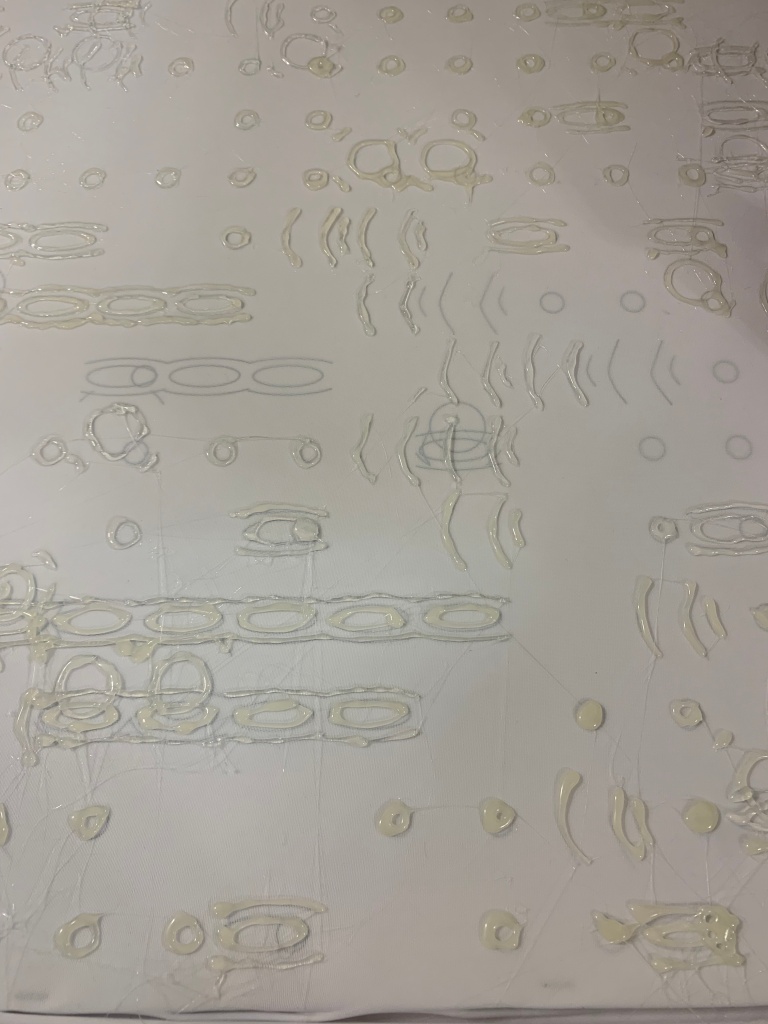
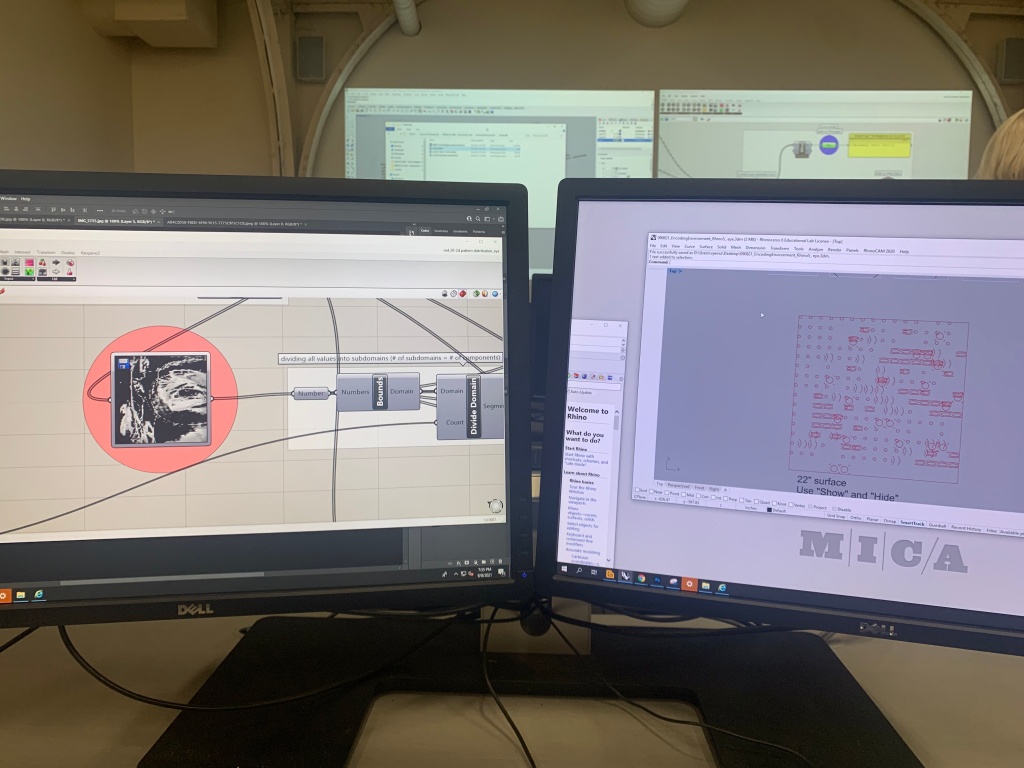
The three images above detail a rough overview of the process of this project.
My research question: Can digital topographic visualizations be utilized to generate physical depictions of landscapes?
I was able to generate physical depictions of a landscape by using various digital programs and plug-ins such as Cadmapper, Rhino, Grasshopper, Xylinus (created by Ryan Hoover), G-code, and PronterFace.
I first took a topographical map of the Inner Harbor from Cadmapper, then imported the file into Rhino. With this information, I took the surface of the topographical input, and with the help of Ryan Hoover, utilized Grasshopper to register the various coordinate points according to the landscape of the Inner Harbor. Using Ryan’s plugin for Grasshopper called Xylinus, where coordinate points can be exported into g- code to be then be imported into Pronterface. In Pronterface, the software used to make the 3D printer function was coded to push individual pins in the z-axis to reflect the landscape of the Inner Harbor.
My finding was that landscapes can be recreated in a physical manner by utilizing the mechanics of a 3D printer and introducing the functions of Pin Art to move individual pins to different lengths according to the elevation of a landscape.